3. Ventana interactiva en espacio tridimensional
El objetivo de esta semana es dibujar por medio de WebGL:
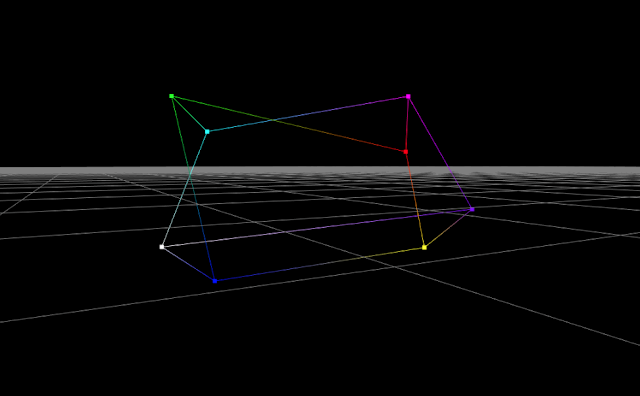
Una figura en 3D interactiva que responda a eventos proporcionados por el mouse.
Relacionar los sistemas de coordenadas del espacio global 3D con el del canvas 2D.
z * tan(
Para tomar un ejemplo se tenían los siguientes parámetros:
fieldOfView = 45°
zNear = 0.1
zFar = 100.0
zObject = 25
xMax, yMax = 25 tan(
xMax, yMax ≈ 10.356
//Nota: aunque el ancho y alto del canvas sean distintos, el x y y maximos se acomodan a estas medidas.

Diferencia entre espacio global y de la ventana. 1
Es necesario realizar una transformación que traslade las coordenadas del canvas (hechas por el clic) al espacio global de la figura 3D {[xMinimo; xMaximo],[yMinimo; yMaximo]}
Esas funciones de transformaciones son las sigientes:
Las siguientes coordenadas arrojan un valor entre [-1,1]. Es necesario entonces multilpicarlo por xMax o Max respectivamente.
El código del resultado se puede ver en el siguiente enlace de CodePen. El seguimiento del trabajo realizado se encuentra en este sprint .
HTML5 Canvas Tutorial An Introduction Related Topics,
Ubicación dentro del espacio global
El espacio global es un espacio 3D definido por un z-Near, un z-Far y un ángulo FOV(Field of View). Para que la primitiva realizada pueda aprovechar todo el espacio del canvas que tiiene a su disposición es necesario proyectar su ubicación en Z a la ventana 2D. ¿Cómo? Estando originalmente en (0, 0, Z) La siguiente formula determina sus posiciónes máximas en las que podria estar en x y en y:z * tan(
FOV
2
)
Para tomar un ejemplo se tenían los siguientes parámetros:
fieldOfView = 45°
zNear = 0.1
zFar = 100.0
zObject = 25
xMax, yMax = 25 tan(
45°
2
)
xMax, yMax ≈ 10.356
//Nota: aunque el ancho y alto del canvas sean distintos, el x y y maximos se acomodan a estas medidas.
Relación entre el espacio global y el canvas 2D
Ahora se tienen dos espacios con sistemas de coordenadas distintos- Espacio global 3D con el en el origen en el centro del canvas
- Ventana con canvas 2D con el origen en la esquina superior izquierda (x aumenta a la derecha y aumentando hacia abajo)

Es necesario realizar una transformación que traslade las coordenadas del canvas (hechas por el clic) al espacio global de la figura 3D {[xMinimo; xMaximo],[yMinimo; yMaximo]}
Esas funciones de transformaciones son las sigientes:
x = 2*clicMouse.X/canvas.ancho-1;
y = 2*(canvas.alto-clicMouse.Y)/canvas.alto-1;
Las siguientes coordenadas arrojan un valor entre [-1,1]. Es necesario entonces multilpicarlo por xMax o Max respectivamente.
Interacción con el mouse
Se determinaron las variables globales xClick y yClik al inicio del script. Dentro del main() se creó una funcion que agrega un eventListener del tipo "mousedown" el cual detecta las coordenadas con event.clientX o event.clientY y actualiza dichas variables globales. Acto seguido se llama a la función drawScene( ) enviando dichas coordenadas como parámetro, para que al momento de dibujar la escena, traslade la cámara a las coordenadas trasformadas.El código del resultado se puede ver en el siguiente enlace de CodePen. El seguimiento del trabajo realizado se encuentra en este sprint .


Comentarios
Publicar un comentario