2. Dibujar una figura sencilla en WebGL
A continuación se va a dibujar por medio de WebGL:
Una figura distinta al cubo presentado en este ejemplo.
Utilizando como primitivas TRIANGLE_STRIP
Utilizando un solo buffer para el paso de las posiciones y los colores de cada vértice
Dibujo de pirámide en WebGL
Se puede solucionar repitiendo un vértice en la denominación de las posiciones. Dejando así las posiciones finales de la siguiente manera:
// Nota 2: La orientación de todos los triangulos queda definida de acuerdo al orden en que se definió el primer triángulo.
Para optimizar el renderizado se suele mandar en un mismo buffer los datos de cada vertice. Entonces se declarará en el mismo arreglo los datos seguidos de cada vertice (posición y color).
Para organizar todo del mismo buffer se suelen determinar los atributos de offset y stride en el método gl.vertexAttribPointer( ). La posición inicial (offset) y el tamaño que ocupa cada vertice (stride) se determinan no en elementos por arreglo sino en bytes. Como cada Float es de 4 bytes, el offset del color es 4 * (3 floats de posición) y el stride de todo un vector es de 4 * (3 Floats de posición + 4 Floats de color).
Otras diferencias abarcan el hecho de que claramente como solo hay un buffer, es el único que se conecta por medio de bindBuffer( ). Para determinar qué tipo de información entra, se determina por medio del primer parámetro programInfo.attribLocations.vertexPosition o programInfo.attribLocations.vertexColor, según el caso.
//Nota: La declaración de los índices no cambia. No es necesario utlizar los números pares para determinar las posiciónes de cada índice. El buffer de los índices sabe que cada vector es de 7 Floats.
El resultado se puede ver en el siguiente link de CodePen.
Dibujo de pirámide en WebGL
Tomando como referencia el ejemplo de WebGL presentado, se modelo una figura distinta para determinar qué parámetros del código eran necesarios cambiar para que ésta pudiera pintarse en WebGL. En ese orden de ideas era necesario realizar los siguientes cambios:
- Las coordenadas de cada vertice en el arreglo positions
- Los colores de cada vértice en el arreglo facecolors
- El orden de los indices en que se pintaran las primitivas en le arreglo indices
- La cantidad de vertices que se pasarían como parámetro en el metodo gl.drawelements( )
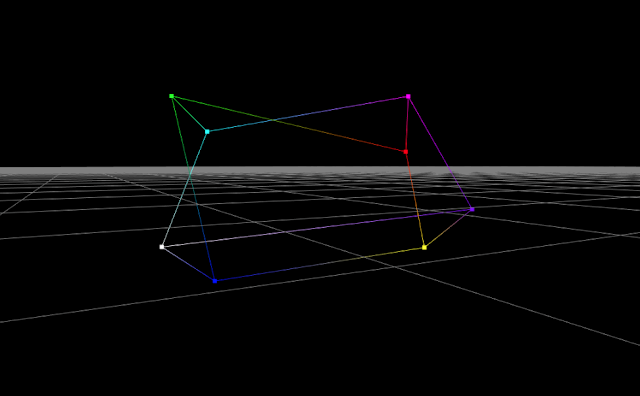
El resultado de dicha modificación terminó siendo:
Dibujo por medio de primitivas TRIANGLE_STRIP
Para disminuir considerablemente la cantidad de posiciones y vertices definidos, se pueden dibujar por medio de primitvas TRIANGLE_STRIP o TRIANGLE_FAN. En este caso se deicidió por medio de TRIANGLE_STRIP.
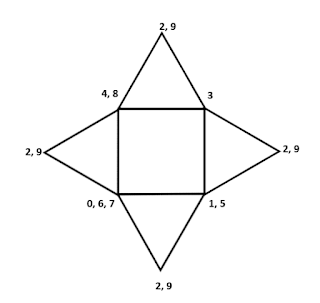
No obstante hay un caso en que el TRIANGLE_SRTIP va a crear triángulos indeseados
Se puede solucionar repitiendo un vértice en la denominación de las posiciones. Dejando así las posiciones finales de la siguiente manera:
// Nota: Cada vértice puede ser declarado solo una vez. En este caso se repitieron en la declaración para entender más fácil el orden de cada TRIANGLE_STRIP creado.
// Nota 2: La orientación de todos los triangulos queda definida de acuerdo al orden en que se definió el primer triángulo.
Renderizado en el mismo buffer para coordenadas y colores
Para optimizar el renderizado se suele mandar en un mismo buffer los datos de cada vertice. Entonces se declarará en el mismo arreglo los datos seguidos de cada vertice (posición y color).
Para organizar todo del mismo buffer se suelen determinar los atributos de offset y stride en el método gl.vertexAttribPointer( ). La posición inicial (offset) y el tamaño que ocupa cada vertice (stride) se determinan no en elementos por arreglo sino en bytes. Como cada Float es de 4 bytes, el offset del color es 4 * (3 floats de posición) y el stride de todo un vector es de 4 * (3 Floats de posición + 4 Floats de color).
Otras diferencias abarcan el hecho de que claramente como solo hay un buffer, es el único que se conecta por medio de bindBuffer( ). Para determinar qué tipo de información entra, se determina por medio del primer parámetro programInfo.attribLocations.vertexPosition o programInfo.attribLocations.vertexColor, según el caso.
//Nota: La declaración de los índices no cambia. No es necesario utlizar los números pares para determinar las posiciónes de cada índice. El buffer de los índices sabe que cada vector es de 7 Floats.
El resultado se puede ver en el siguiente link de CodePen.









Comentarios
Publicar un comentario