4. Múltples figuras en WebGL
El objetivo es dibujar por medio de WebGL:
Una figura compuesta por varias primitivas 3D con movimientos y transformadas distintas.
Relacionar los sistemas de coordenadas del espacio global 3D con distintas figuras con sus sistemas de coordenadas locales distintos.
Vértices y colores
Índices
Cantidad de Indices
Tipo de primitivas que serán pintadas
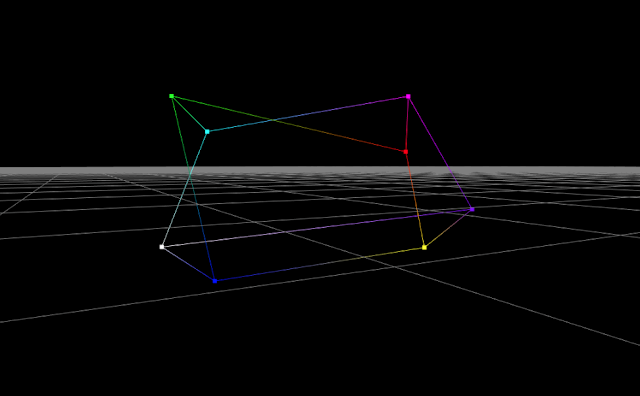
En este caso se añadieron cubos, estrellas y diamantes traidas de otros estudiantes del curso. 1,2,3
Los únicos cambios necesarios fueron juntar los valores de posiciones con los colores para que los valores de stride y offset fueran constantes en la importación a los shaders.
El código del resultado se puede ver en el siguiente enlace de CodePen. El seguimiento del trabajo realizado se encuentra en este sprint .
Dibujar varias figuras en WebGL
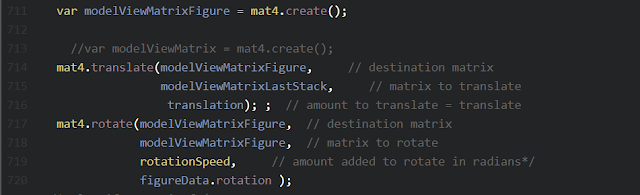
Para dibujar más de una figura en WebGl se empieza editando el método drawScene() por dentro. Despues de solo usar una sola vez la isntrucción gl.useProgram(), por cada figura que se vaya a pintar, se llama al método drawFigure(programInfo, matrix, translation, rotation, figureData) el cual realiza los siguientes pasos:- Realizar cada transformación de traslación y rotación sobre sobre la matriz de referencia que entra como parámetro. Esta suele ser la matriz 'padre' que la conecta con el resto de la figura. La figura va a rotar alrededor del padre y sobre su propio eje.
Recibir como parámetro la matriz a transformar es una forma alternativa de los métodos glPushMatrix( ) y glPopMatrix( ) dispoibles en OpenGL.
- Pasar la matriz al shader como modelViewMatrix. (Como la matriz de proyección es constante, esta puede ser asignada de forma global.)
- Iniciar los buffers de vertices, colores e indices tomando los datos de guardados en el objeto de cada figura.
- Asignar los buffers de posición y color al shader al shader dependiendo el offset y stride.
- Asignar los buffers de los índices y pintar cada vertice con su respectivo tipo de primitiva.
- Retornar la matriz transformada del comienzo por si otra figura la necesita como referencia de padre.
IV Dibujar distintas figuras
Cada figura esta definida al comienzo como un objeto con sus respectivos:Los únicos cambios necesarios fueron juntar los valores de posiciones con los colores para que los valores de stride y offset fueran constantes en la importación a los shaders.
Lineas entre figuras
La unión entre cada figura viene de otras primitivas de tipo gl.LINE en donde cada 2 coordenadas se pinta una linea. Al tener la traslación entre figuras, es necesario realizar el cálculo para determinar las posiciones del inicio y final de cada linea.El código del resultado se puede ver en el siguiente enlace de CodePen. El seguimiento del trabajo realizado se encuentra en este sprint .








Comentarios
Publicar un comentario