Cubo deformable - 1. Pintar el cubo
Presentación del proyecto
Concepto
Como hemos visto en este blog WebGL renderiza todo tipo de primitivas y cualquier conjunto de figuras derivadas pero poco se ha visto sobre cómo darle la oportunidad al usuario de pintarlas y deformarlas. Existen claramente herramientas que permiten deformar cualquier mesh especifico a partir de interacciones con la malla (interaccion con vértices, aristas y caras). Ejemplos son aplicaciones de escritorio como Maya, Blendr o SketchUp.Propuesta
En este caso queremos crear una aplicacion web que permita crear un cubo deformable. Se podrá extruiirlo, y deformarlo a partir de la transformación de alguno de sus componentes. Se planea añadir una o dos funcionalidades más como dividir la cara o lijar una arista.Semana 1
Objetivos de la semanaEl avance del código se puede encontrar acá. El seguimiento del trabajo acumulado se encuentra en este sprint .
El seguimiento de versiones en Github se encuentra acá con el commit de este avance bajo el nombre de "Extrudicion de cara frontal del cubo"
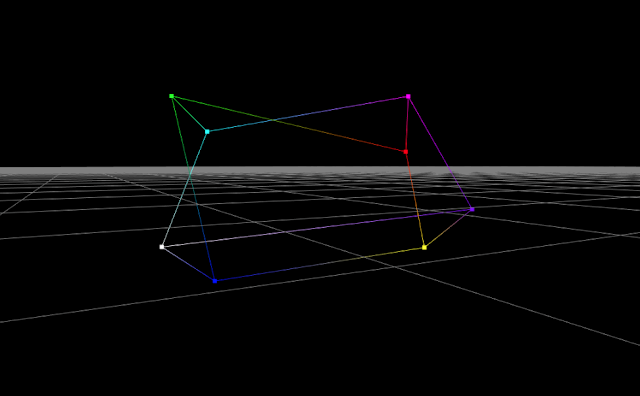
A continuación se encuentra el primer ejecutable. Un prototipo que permite modificar un cubo permitiendo arrastrar su vertice que define las caras de adelante y atrás.
Se permite realizarlo en las vistas de ortogonal o perspectiva. Esta ultima suele ser la más complicada por el desfaz que suele haber entre el z donde se hace clic y el z donde donde esta la figura. Para sincronizar estas coordenadas es necesaria la siguiente ecuaciión
xClick = xClick*(zObject * tan(field of View/2));
para un xClick dentro del rango {-1, 1} dentro del canvas.
See the Pen PF: clic point by David Mayorga (@damayor) on CodePen.


Comentarios
Publicar un comentario