10. Raytracing
Objetivos
Familiarizarse con la técnica de raytracing
Ennriquecer un ejemplo interactivo de la Web
bajo los comentarios del tag drmayor se pueden encontrar los comentarios realizados en español.
Nota: acá se esta usando una clase Vector del script Silvester.js [4] Por cuestiones de webGl recomendaría usar el script gl-matrix.js usado en los ejercicios anteriores.
El código editado generado originalmente por Wallace[1] se puede encontrar acá. El seguimiento del trabajo realizado se encuentra en este sprint .
Raytracing
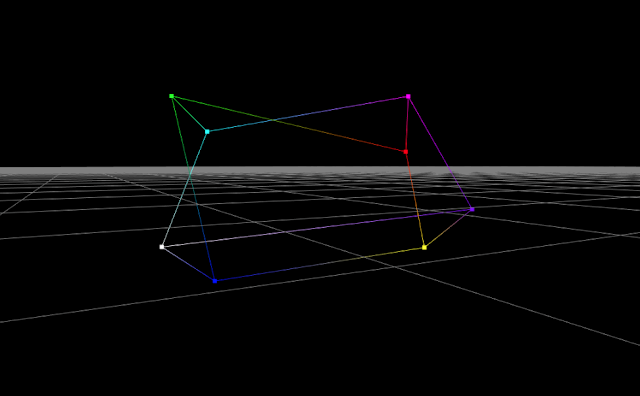
Raytracing es un algorito que deja de lado todo el proceso visto hasta la tarea anterior y crea una proceso alterno de modelado en 3D. EL algoritmo se basa que a partir de un rayo lanzado desde la posición del observador, este pueda rebotar contra alguna figura y determinar si efectivamente rebotó y por otro lado qué porción del rayo (luz) es reflejada y hacia dónde. En ese caso uno se ahorra definir todas las primitivas a pintar y su respectivas ecuaciones. Lo único que hay que definir es si se da una interseccion de un rayo de luz y la figura (esfera o cubo por el momento) y su respectiva normal en ese punto. [1]Explicación del código
E. Wallace ofrece un claro e muy interactivo ejemplo de Raytracing en [2] Ya contamos con el conocimiento necesario para analizar y comentar todo el codigo fuente del script webgl-path-tracing.js[4] El proceso transversal del código se encuentra al comienzo del siguiente código. Para entrear en detallebajo los comentarios del tag drmayor se pueden encontrar los comentarios realizados en español.
Adición de otra figura
Para interiorizar el conocimiento se creó otro tipo de figura a ser renderizada: un cilindro. Se pues que se crearon los metodos en GLSL para saber cuando un rayo intersecta al cilintro [3] y calcular la normal de éste. Asimismo se creo la clase Cylinder con variables uniformaes de ubicacion del centro, radio y altura.Nota: acá se esta usando una clase Vector del script Silvester.js [4] Por cuestiones de webGl recomendaría usar el script gl-matrix.js usado en los ejercicios anteriores.
El código editado generado originalmente por Wallace[1] se puede encontrar acá. El seguimiento del trabajo realizado se encuentra en este sprint .
Bibliografia:
- Wikipedia.org - Ray tracing (graphics)
- Evan Wallace - WebGL Path Tracing
- University of Cambridge - Ray tracing primitives
- James Coglan - Sylvester. Vector and Matrix mathematics modules for JavaScript



Comentarios
Publicar un comentario